1. 서론
이고잉님의 생활코딩 강의를 엘카데미에서 실습형으로 진행할 수 있도록 바꿔서 가져온 강의 같다.
생활코딩 강의를 굉장히 좋아하는데, 단락을 나눠 컴파일을 바로바로 모바일에서도 진행할 수 있는 부분이 좋았다.
어제에 이어 자바스크립트 기초를 정리하였다.

2. 정리
1. <div>와 <span>태그의 차이점
<div>와 <span> 태그는 모두 영역을 설정하는데 쓰이는 태그이다. 하지만 차이점이 두 가지가 있다.
첫번째로 div태그는 줄바꿈이 자동으로 되고 <span>태그는 줄바꿈이 되지 않는다.
두번째는 영역 지정 방식에 차이가 있다. <div>태그는 블록 요소로 영역이 브라우저의 양 끝을 모두 차지한다.
<span>태그는 인라인 요소로 태그안에 적힌 문자정보의 길이 만큼만 영역을 차지한다.


2. 내장 함수
document.querySelector() : document 내의 요소를 검색하여 첫번째 결과만 리턴해주는 메소드. 검색 알고리즘은 깊이 우선 검색 방법을 사용한다.
// 페이지 다크모드 On/Off 예시 코드
<input type="button" value="night" onclick="document.querySelector('body').style.backgroundColor = 'black';">
<input type="button" value="day" onclick="document.querySelector('body').style.backgroundColor = 'white';">
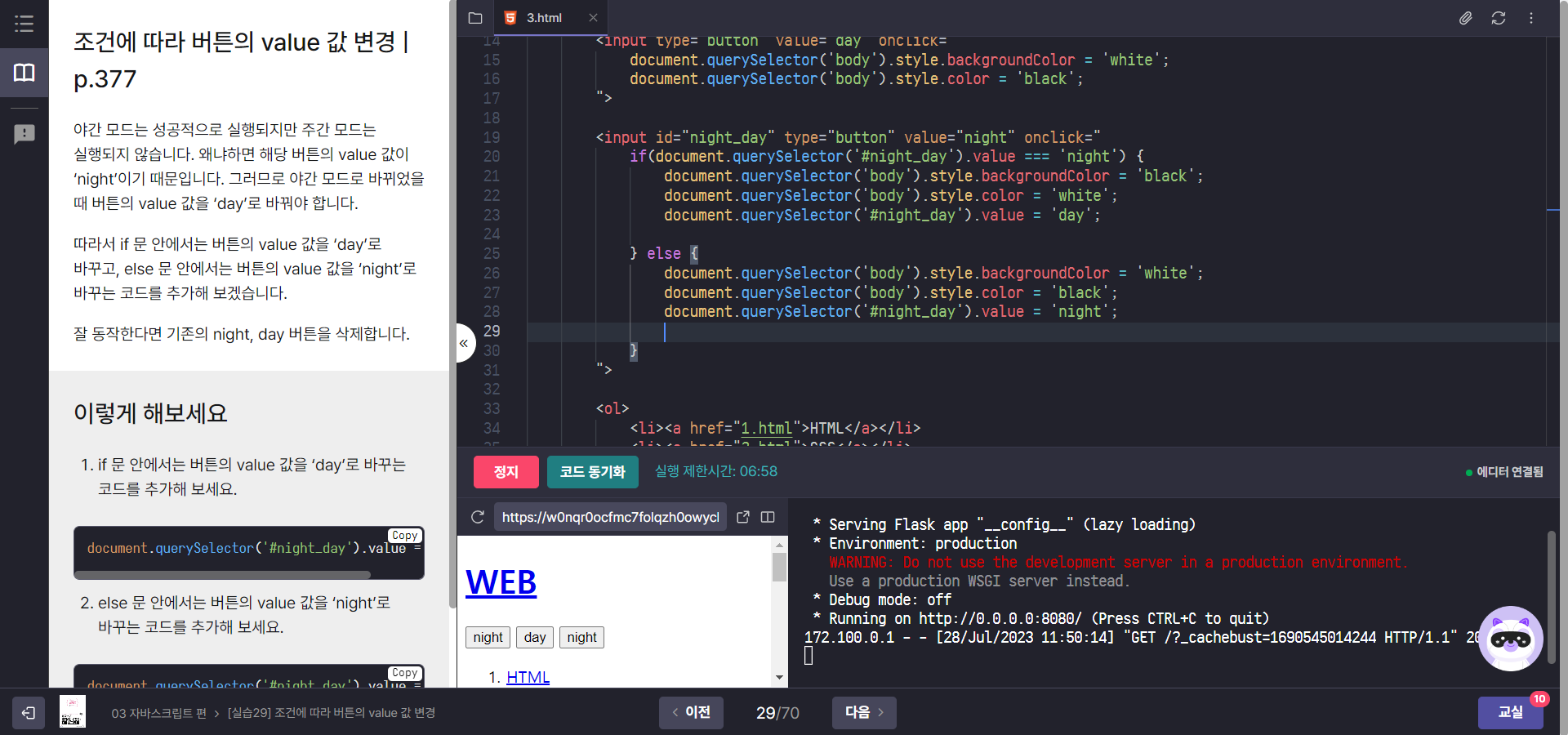
조건에 따라 버튼 value값 바꾸기
<input id="night_day" type="button" value="night" onclick="
if(document.querySelector('#night_day').value === 'night') {
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
document.querySelector('#night_day').value = 'day';
} else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
document.querySelector('#night_day').value = 'night';
}
">
'기타 > 엘카데미' 카테고리의 다른 글
| [엘카데미 챌린지] 14일차 파이썬 알고리즘 (1) (0) | 2023.07.30 |
|---|---|
| [엘카데미 챌린지] 13일차 생활코딩 자바스크립트 (3) (0) | 2023.07.30 |
| [엘카데미 챌린지] 11일차 생활코딩 자바스크립트 (1) (0) | 2023.07.27 |
| [엘카데미 챌린지] 10일차 Java 레벨 테스트 (5) (0) | 2023.07.26 |
| [엘카데미 챌린지] 9일차 Java 레벨 테스트 (4) (0) | 2023.07.25 |
